
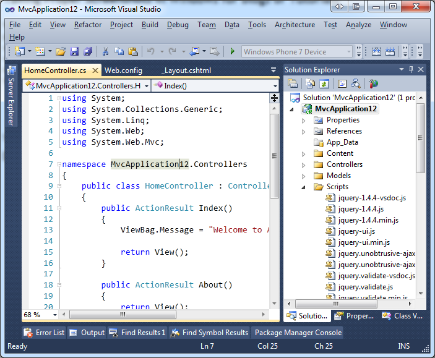
If we increase the ppi, say to 400, without resampling the image (adding to or removing from the total number of pixels), the document size goes down to 14.4 inches. What this shows us is that print size is simply a result of how tightly we squash together the pixels we have. In this example, we have 5760 pixels on the longest length, and if we divide that by 300 (the PPI) we get an image of 19.2 inches. This shows us the physical size of the image if it were to be printed, by taking the number of pixels, and dividing it by the number of pixels per inch. This dialog can be used in many ways, but what I want you to take note of is the physical dimensions listed (12.8″ x 19.2″). The Dimensions section shows the aforementioned pixel dimensions of the image, in this case 3840 x 5760. So before we look at images for the screen, it will be instructive to look quickly at Photoshop’s Image Size Dialog, to see how the resolution (ppi) of an image interacts with the pixel dimensions when printing an image.Īs you can see here in the Photoshop Image Size dialog, Figure 1.1, digital image information is presented.

The smaller the size of a pixel, the higher the resolution of the image will be and the clearer the image will be. A pixel is a unit of a digital image, but overall resolution depends upon the size of the pixels (and the viewing distance). The best way to think about how resolution works together with the number of pixels captured in an image, is that “the number of pixels is determined by the capture device, but pixels have no fixed size“. But in this article, the main type of resolution concept I want to introduce is called pixels per inch, otherwise known as ppi. The higher the resolution, the more detail there is. Broadly speaking though, resolution is basically referring to the detail an image has. Resolution has many different meanings, and is quite complex when you look into it. The other main player in the story is resolution. They are the raw material of our images, whether we are are printing or just displaying the image on a screen. So, pixels are finite and are linked to the capture device. The top of the line Phase One Digital Camera back, the IQ180, captures a staggering 10328 x 7760 pixels (over 80 million pixels!). So if, in spite of my experience and research, I am misinformed or mistaken about some point or other, I welcome any corrections.Ī Nikon D800 captures a whopping 7,360 × 4,912pixels (a 36.3MP camera).

And I certainly don’t profess to knowing everything there is to know about pixels either, particularly about pre-press and the printing industry. While I can read and write HMTL and CSS, I am more a designer than a coder, and I don’t profess to be know everything about the technical intricacies of web design. I also design, host and maintain WordPress websites. I have been fiddling with cameras my whole life, and have taught photography and digital imaging at local colleges and independently for the last ten years (visit iTeachphotographers for more on that), and I feel like I have a reasonably authoritative voice on the topic.

Huge caveat here: My primary field of knowledge is in photography. But a lot of people have a need for basic foundational skills when it comes to understanding and resizing digital images for various purposes. And it’s also one where there is an awful lot of misinformation floating around, even from professionals. The topic of resizing images for the web is a relatively simple, yet ridiculously complex one, at the same time. Website image size guidelines 2021 – Updated: 04 Feb, 2021


 0 kommentar(er)
0 kommentar(er)
